Interface Design, Interaction Planning
This is an assignment to create a fictional online music store and produce all the site planning documentation for it, including wireframes, comps, and interaction design.
If you are interested in seeing how I do web site documentation, please have a look at the pre-production documentation PDF with personas and wireframes.
Low-Fidelity Comps
A low-fidelity comp contains more design elements than a wireframe, but is not as refined as a final comp. For instance, in these comps below, I am using comps of Adobe Stock images with the watermarks still showing. This allows clients to see the images in the context of the site and decide whether or not to license the image.
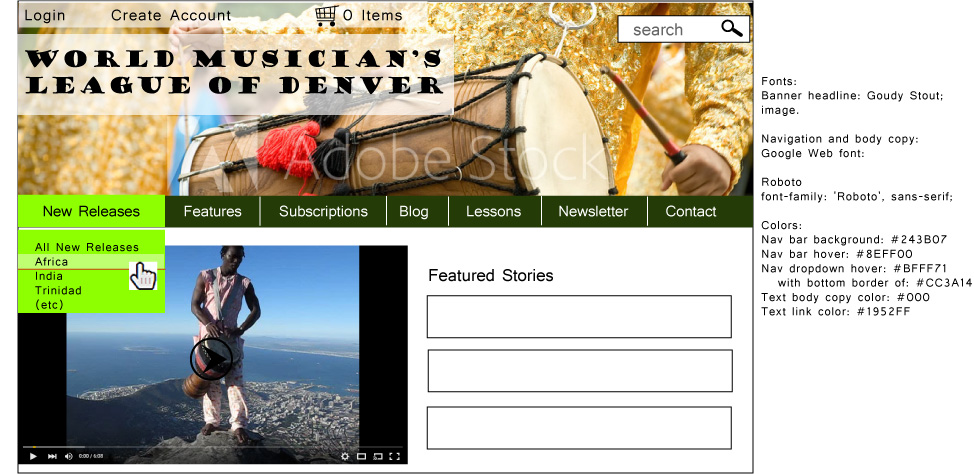
This is a comp of the home page showing the color scheme and rollover behavior for the top nav.

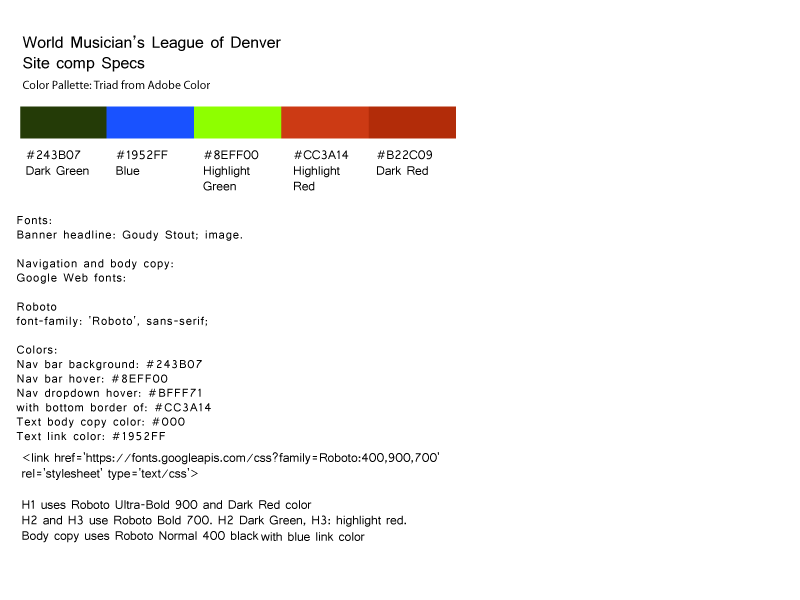
I like to begin my projects with a working site spec sheet such as this one:

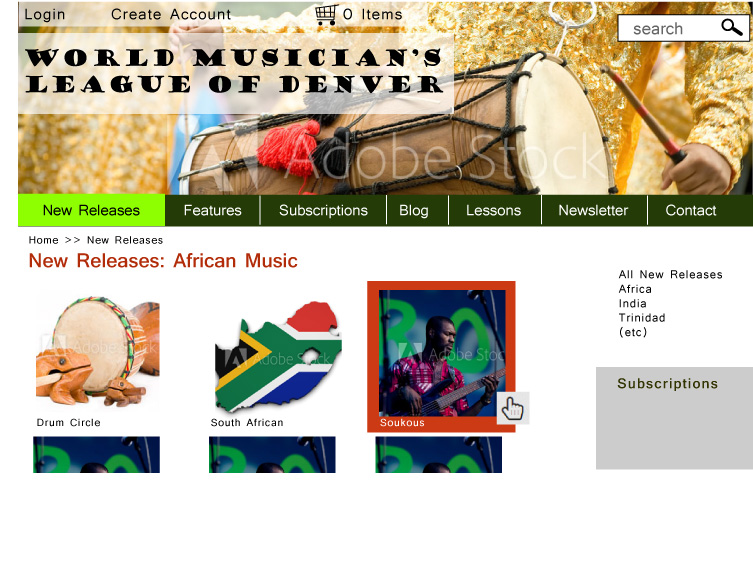
This comp follows the user click from the home page and lands us at the New Releases: African Music category page. Rollover behavior is illustrated for the Soukous category.

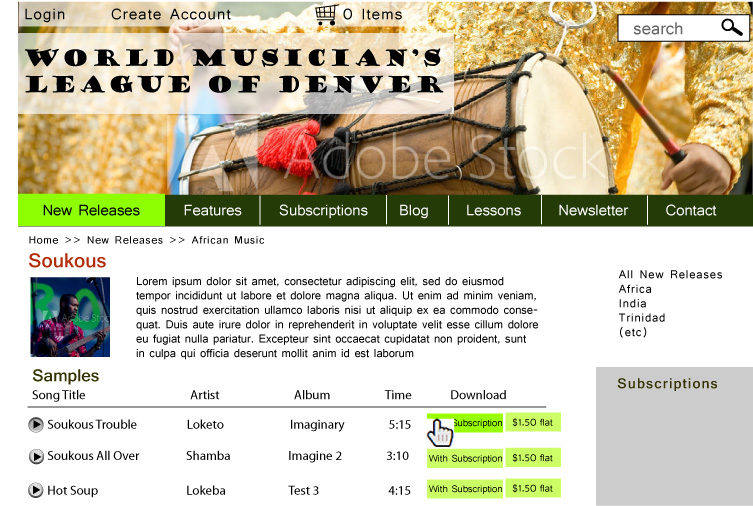
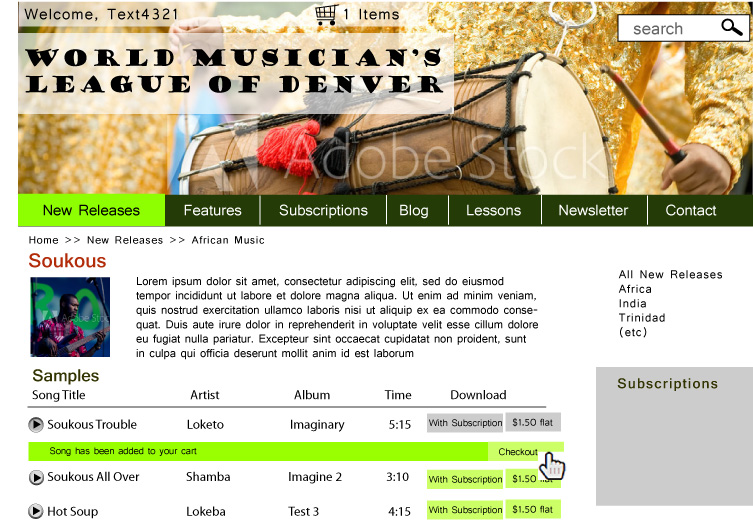
This comp illustrates the user choosing to download the song "Soukous Trouble" with a pre-purchased subscription.

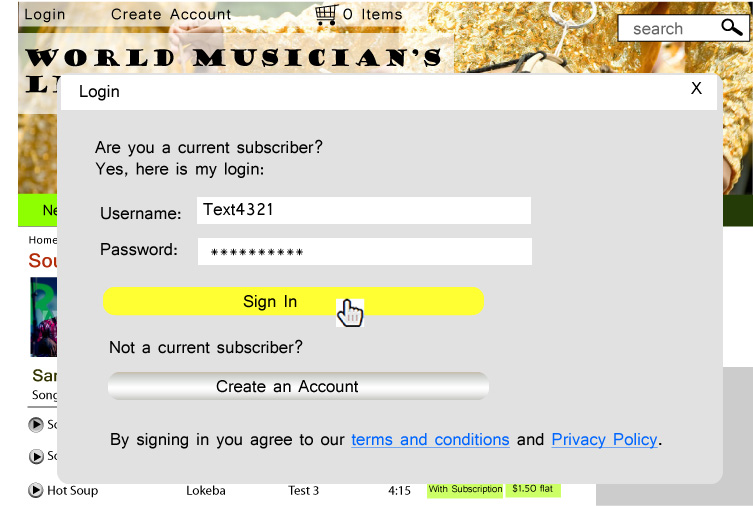
If the user is not currently logged in, a modal window will open to prompt a login. If the user doesn't have a subscription, there is an option to create a new account.

Here, the user has successfully logged in and added the song to the shopping cart. This workflow allows the user to add more single tracks to the shopping cart if desired.

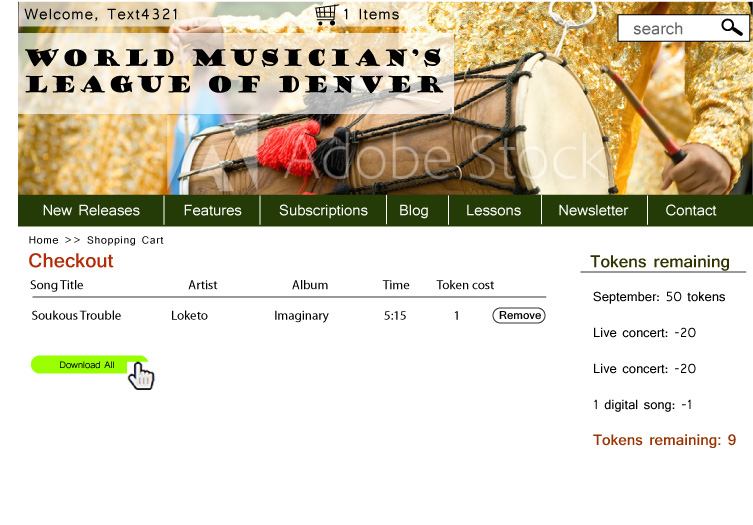
The final comp shows the checkout page, where all chosen songs are listed. If the user decides at this step not to download one of the songs, there is a "Remove" button. The user can then click "Download All" and receive the music. The right sidebar shows how many tokens are available for use on digital songs. The tokens work similar to the ticket system at a carnival, where you buy tickets in bulk and each attraction collects your tickets at different rates. For instance, this user has already seen two live concerts, which have deducted 40 tokens from the subscriber's account. Each song, however, only deducts a single token.

NOTE: World Musician's League of Denver is a fictional business that I made up for this assignment. The business plan is based on results from competition analysis. The group Loketo really does have a song called "Soukous Trouble:"