Jessica S. Sams
Website Project Leadership — Professional Communicator — Digital Strategist

Leading tech teams
Front-end coding HTML, CSS
Research
Visual design
Writing, proofreading, editing
Wireframes, comps
Project summaries on my Behance account:
I start a new project with a competition analysis. I can conduct needfinding interviews to find pain and joy points. I create personas based on user research. The personas inform design choices later. I can use SurveyMonkey to create online surveys for use within a usability test or linked from a site. I've implemented various interactive feedback tools to collect valuable user opinions.
Example needfinding interview below, conducted in March of 2017:
I can build wireframes using Illustrator, Sketch, Adobe Experience Design, or Lovely Charts. Try me; I learn software quickly.
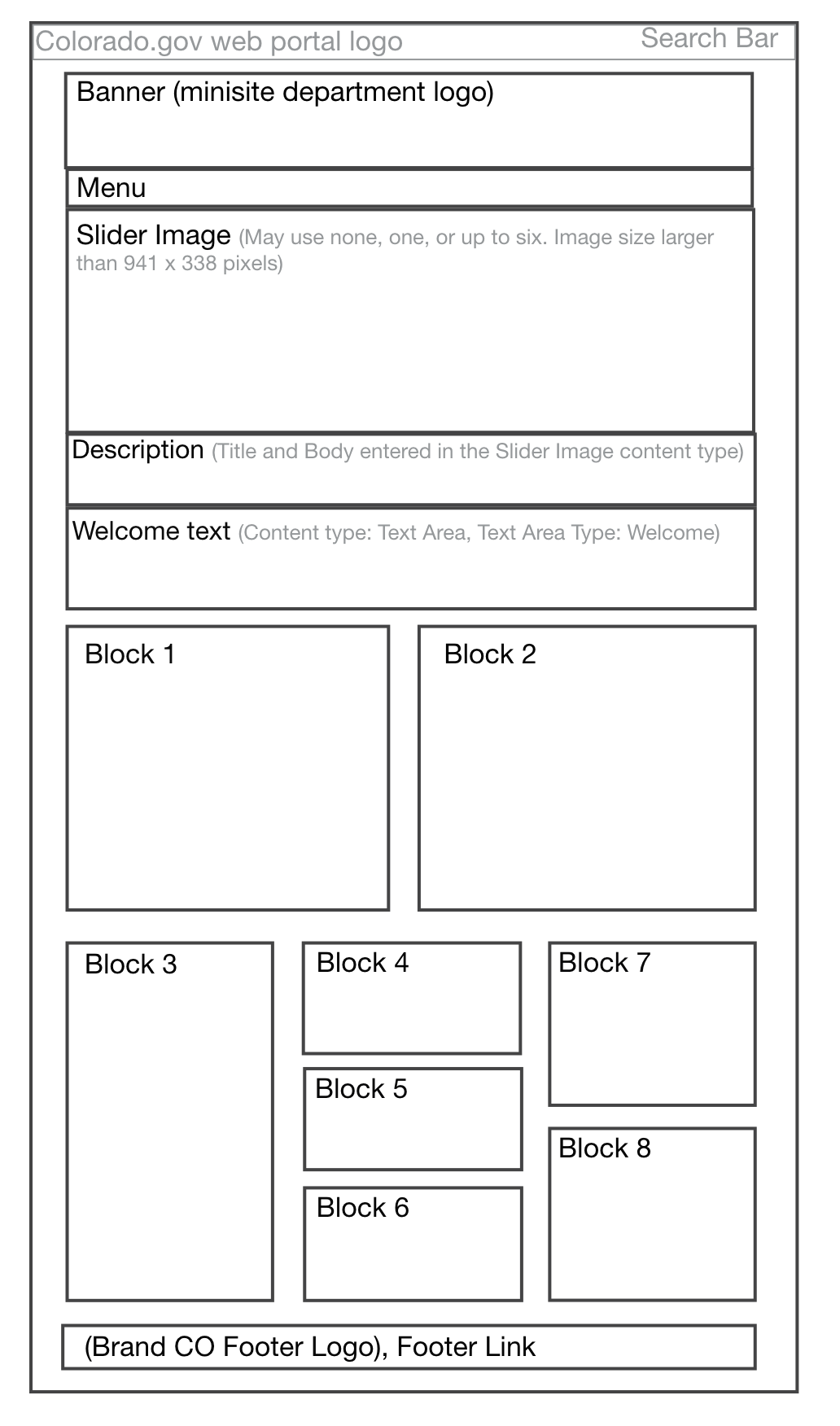
 This wireframe is a visual aid to help CMS users understand content that can go on home page.
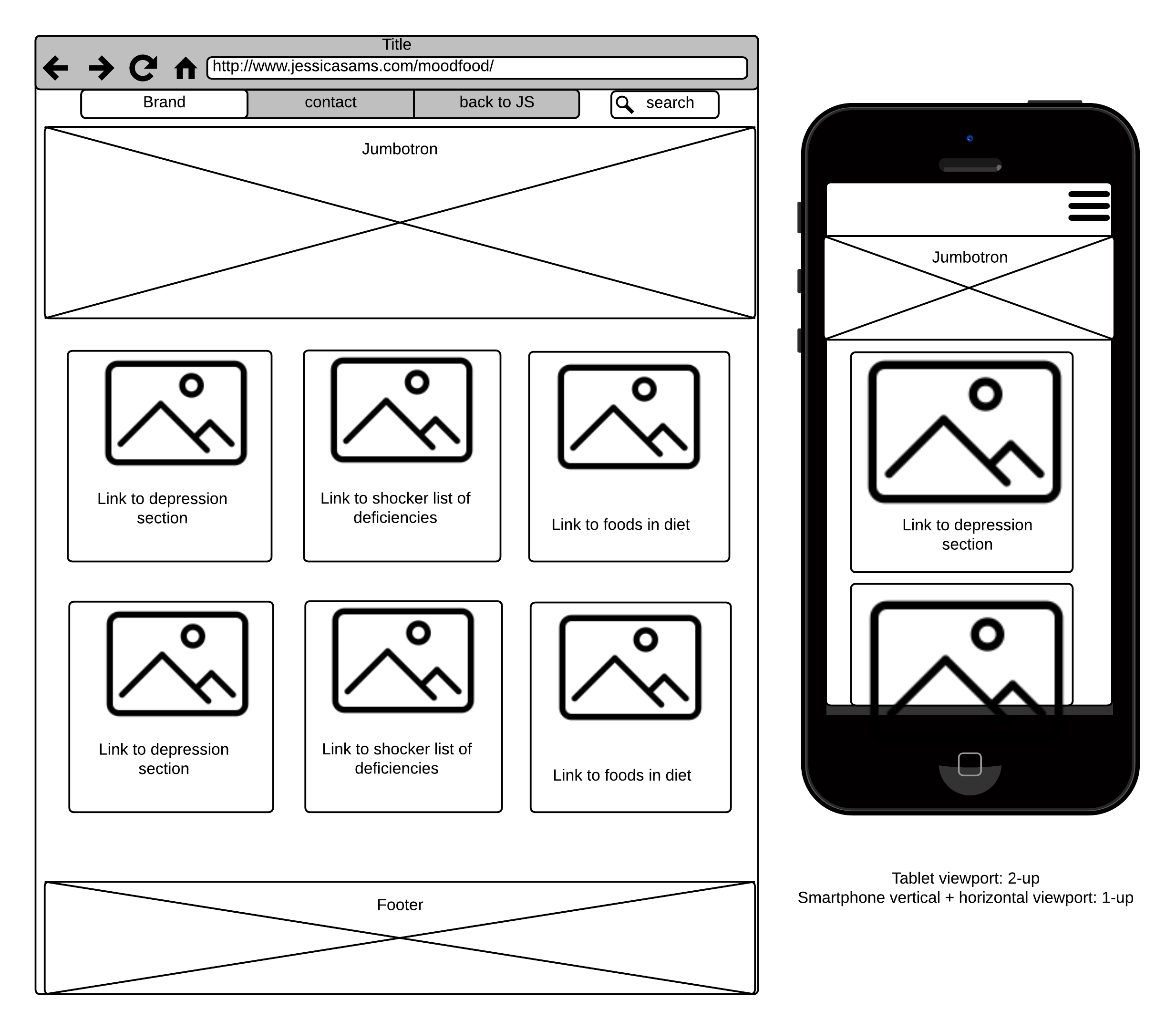
This wireframe is a visual aid to help CMS users understand content that can go on home page.  These are homepage wireframes for desktop and mobile views of the Mood and Food web site.
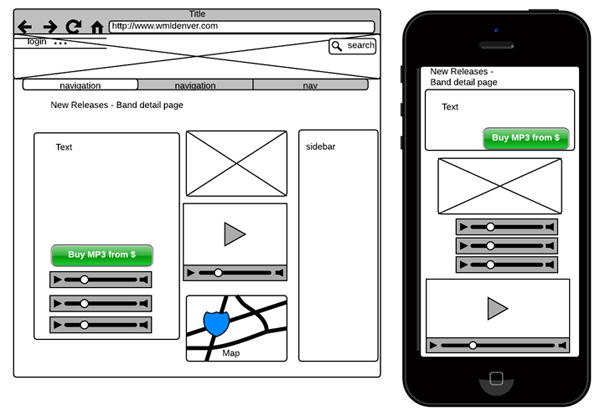
These are homepage wireframes for desktop and mobile views of the Mood and Food web site.  These are wireframes for desktop and mobile views of a band detail page of an online music store.
These are wireframes for desktop and mobile views of a band detail page of an online music store. Paper prototyping is a common first step to testing a proposed design or new site with users. Below, I've created a stop motion animation paper prototype to illustrate the use of a drop down menu item.
For the below example, I've used Sketch and Invision to create a short prototype of an app for color blind users to discern colors in printed charts, maps, or graphs.

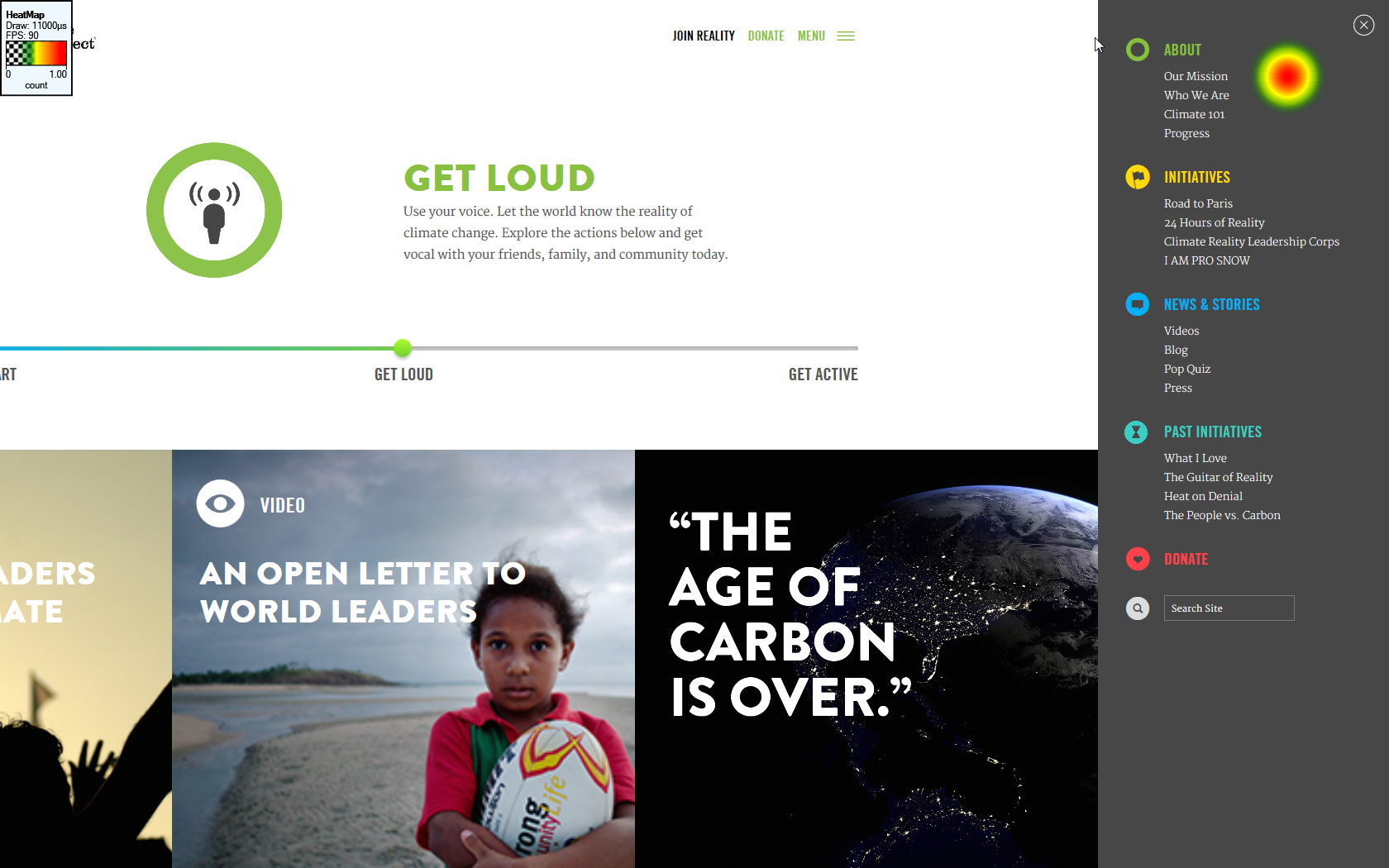
In a user experience class in Fall of 2015, my colleague and I created a usability test for the Climate Reality Project web site. We worked together to design the test, recruit testers, conduct the test, and administer a SurveyMonkey digital survey after each tester finished.
Then we examined the results, as well as provided suggestions for the site owners. We used Tobii Eye Tracker plus an external video camera and hand-written notes to gather data about user reactions to their tasks. In the screen capture image above, we asked the tester to find the main navigation, which had been hidden in a 'hamburger' collapsed menu.
View the final usability report PDF.
Accessibility refers to users with various disabilities who use assistive technology to help them access web sites. I am an accessibility advocate; I strive to create accessible web site solutions. Federally-funded web sites must be compliant with Section 508, and State government sites should strive for compliance with WCAG 2.0. I've written a term paper about accessibility that explores the history of guidelines and the current poor state of accessibility in much of the web today.
I am accustomed to performing routine quality analysis checks for web sites. I validate pages with the W3C, perform spellchecks and linkchecks with browser plugins. I can also use Link Validator or to set up complex link checks across large sites. I also check for appropriate alt text, color contrast, console errors, load time, and viewport breakpoint layouts.